Святослав Чуев
Создание видеоигры с помощью OpenGL.
Что такое WebGL?
WebGL это браузерная версия OpenGL, OpenGL в свою очередь - это растеризатор: программа на вашей видеокарте, которая позволяет в буквальном смысле этого слова, рисовать треугольники. Да, OpenGL это растеризатор треугольников. Почему именно треугольников? Треугольник является самой простой геомертрической фигурой, из которой можно составить все что угодно.
Что такое шейдеры?
Шейдер - это небольшой код который отвечает за то, как будет что-либо рисоваться, например, вершинные шейдеры могут менять форму модели (перемещать точки) или указывать какого цвета будет тот или иной пиксель.
Виды шейдеров
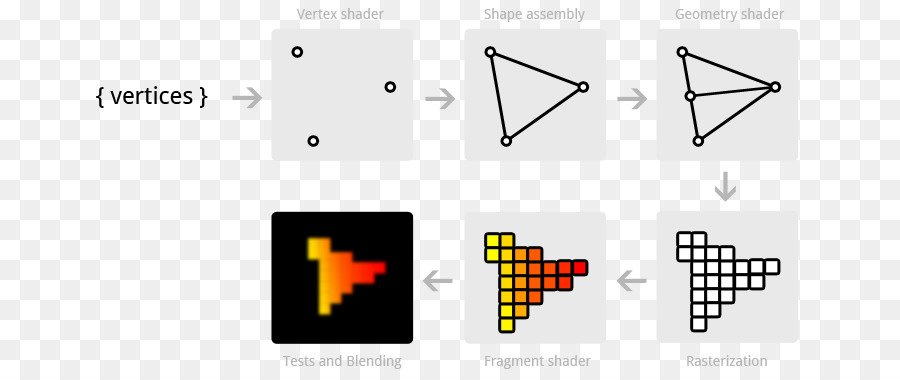
В OpenGL есть 6 видов шейдеров:
- Шейдер вершин (можно изменять)
- Шейдер фигуры (нельзя изменять)
- Шейдер геометрии (добавление новых вершин в модель, Можно изменять, но не в WebGL)
- Шейдер растеризации (определяет какие пиксели будут проходить через шейдер фрагментов а какие нет, нельзя изменять)
- Шейдер фрагментов (или пиксельный шейдер)
- Шейдер композиции (совмещает все модели, нельзя изменять)

Как работает OpenGL?
OpenGL работает следующим образом:
- Вершины (любые данные: координаты текстур, точки модели, нормали и.т.д) загружаются в видеокарту с помощью OpenGL.
- Вершины проходят через шейдеры (см. виды шейдеров).
- Готовый буффер пикселей сделаный шейдерами передается на экран.
Что можно сделать с OpenGL?
Все что хочешь!
Можно ли сделать 2d игру?
Абсолютно точно да!
Что мы будем делать?
Мы сделаем небольшую видеоигру: в ней будет ландшафт, персонаж, враги и интерактивные элементы (дом в который можно будет заходить, пули и что-нибудь еще). И я покажу как выложить её в GeekClass.